Hello dears, it’s time for comprehensive programming article. Here you’ll find Hot and best jquery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.
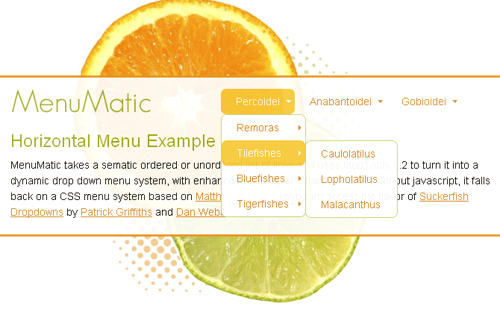
Menumatic
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system. For users without javascript, it falls back on a CSS menu
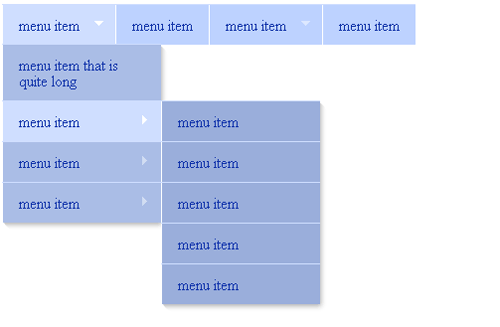
Superfish v1.4.8 – jQuery menu plugin by Joel Birch
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and more features.
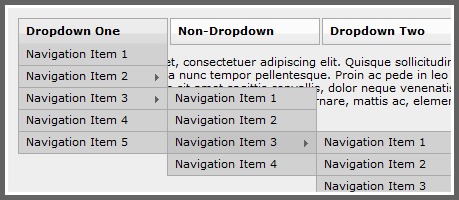
JavaScript Dropdown Menu with Multi Levels
This multi-level drop down menu script weighs in at only 1.2 KB. It features animation, active header persistence, easy implementation and multiple instance support.
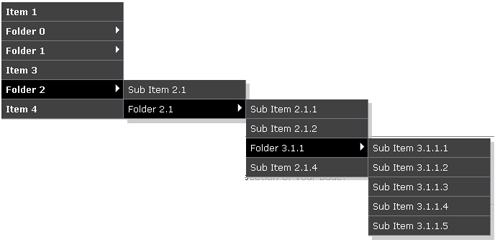
Smooth Navigational Menu (v1.31)
Smooth Navigation Menu is a multi level, CSS list based menu powered using jQuery that makes website navigation a smooth affair.
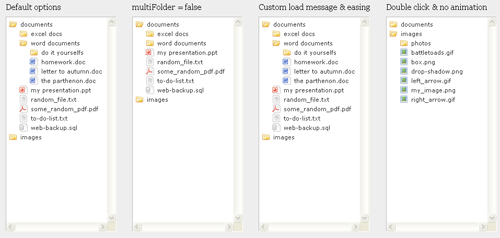
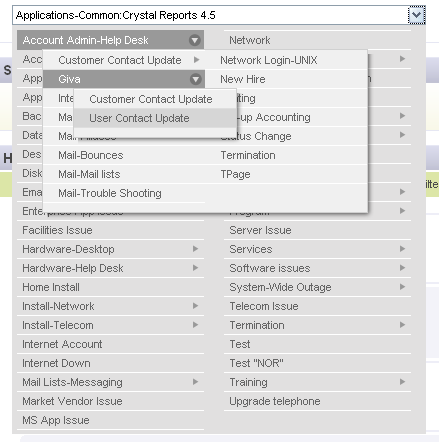
jQuery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code.
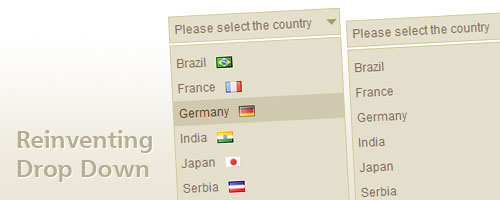
Reinventing a Drop Down with CSS and jQuery
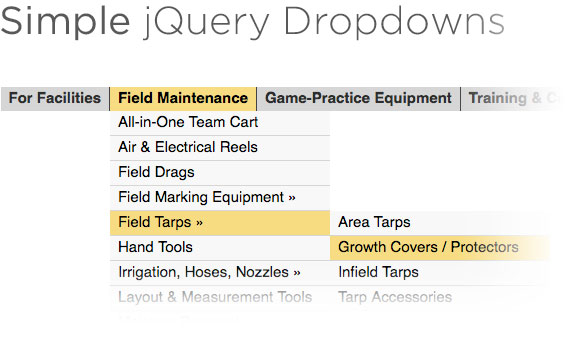
Simple jQuery Dropdowns
Very stripped down code and minimal styling, yet still dropdown menu has all the functionality typically needed.
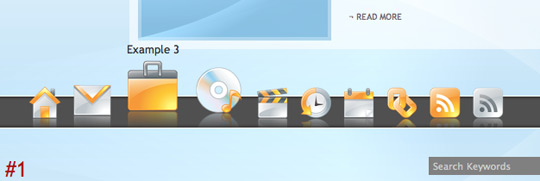
“Outside the Box” Navigation with jQuery
This tutorial will cover a few ways to do just that with OS X style docks and stacks navigation.
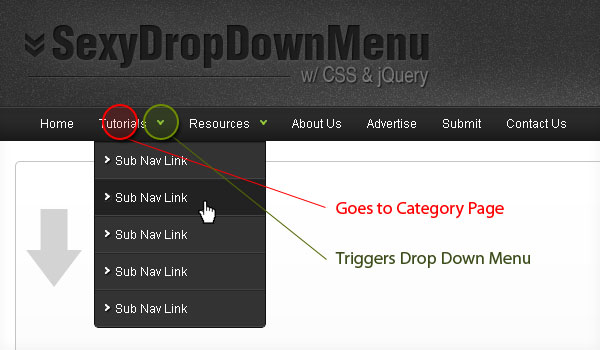
Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.
Designing the Digg Header: How To & Download
Navigation is compacted with the use of simple drop-down menus.
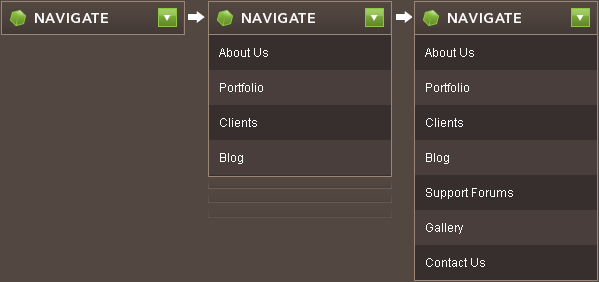
Create The Fanciest Dropdown Menu You Ever Saw
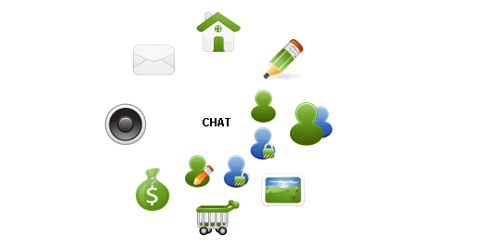
A circular menu with sub menus
A follow on from the simple single level circular menu, this one adds a sub menu level of smaller icons in a circular pattern within the top level circle. There is also the facility to add a simple description of each icon.
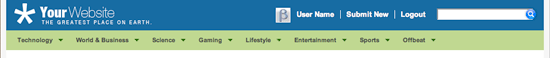
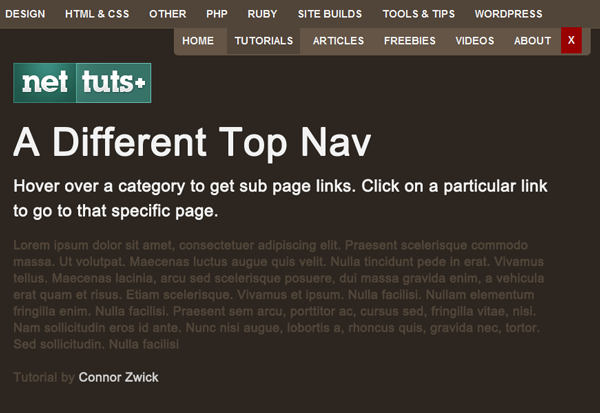
A Different Top Navigation
In this tutorial you will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.
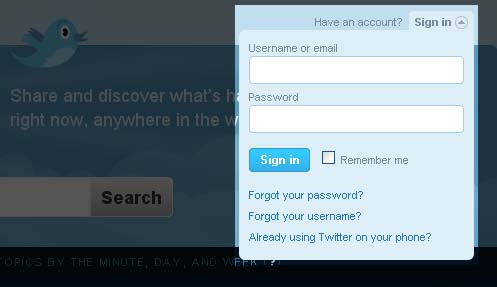
Perfect signin dropdown box likes Twitter with jQuery
Nice tutorial showing you how to create a login drop down with Twitter style using jQuery.
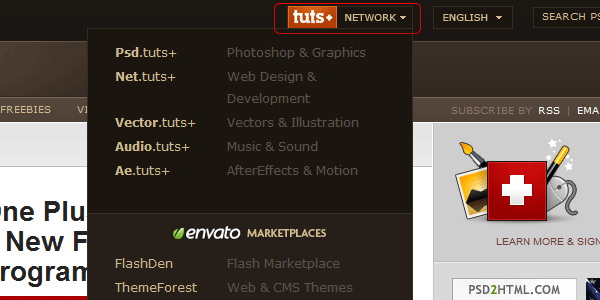
Sliding Jquery Menu Tutorial
This tutorial will show you how to create a sliding menu button using jquery. You can see the effect in action over on the PSDtuts webpage in the top right hand corner.
Fancy Sliding Menu for Mootools
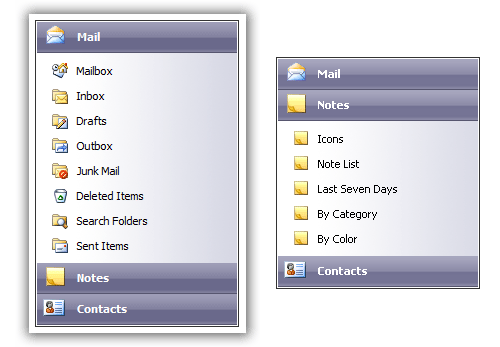
Creating an Outlook Navigation Bar using the ListView and Accordion Controls
Animated Drop Down Menu with jQuery
jQuery UI Potato Menu
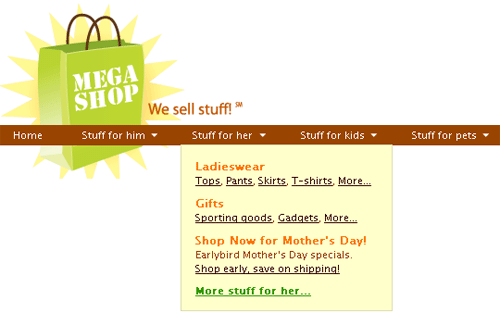
Make a Mega Drop-Down Menu with jQuery
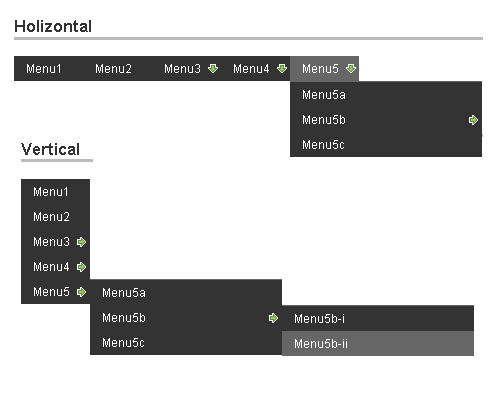
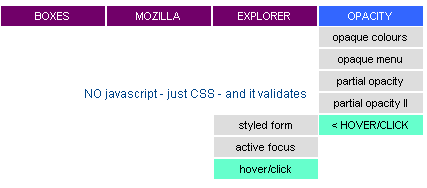
A cross-browser drop-down cascading validating menu
Just simple CSS menu.
mcDropdown jQuery Plug-in v1.2.07
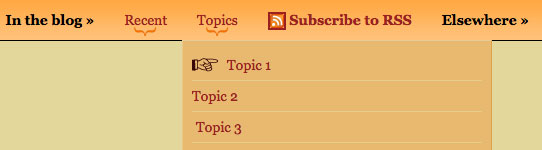
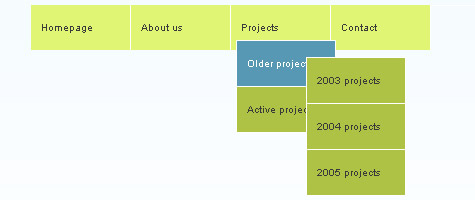
Drop down menu with nested submenus
Create your own drop down menu with nested submenus using CSS and a little JavaScript.